实例3:利用引导线制作补间动画 |
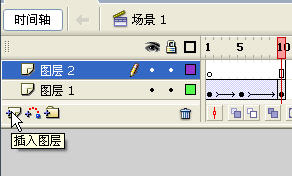
1、点击时间轴下面的“插入图层”快捷工具图标,新增1个图层(如下图)。 |
 |
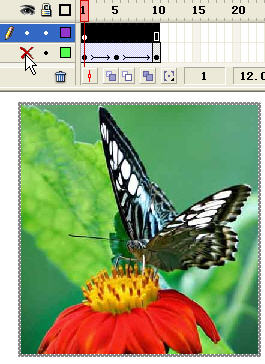
| 2、用鼠标选中图层2的第1帧,按Ctrl + L快捷键,调出元件库面板, 将第2张图片拖放到舞台中。为了便于操作图层2的元件,在图层1中,点击时间轴上面那个眼睛图标对应下来的小黑点位置(“显示/隐藏”按钮),将图层1隐藏起来(见下图)。 |
 |
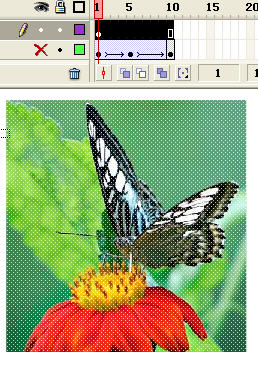
3、选中图层2的图片,选择菜单命令“修改--分离”,将图片转换为可修改状态(见下图)。 |
  |
| 4、在左边的工具栏中点选“套索工具”图标,再在左下角的“选项”中点选“多边形模式”图标。然后,用套索工具在图片中沿蝴蝶边缘仔细地点击鼠标左键,形成选择连线。当选择终点接近起始点时,在最接近起始点的位置上双击鼠标,这样就把蝴蝶选中了。这时,按Ctrl + X 快捷键,先把蝴蝶剪切出来。再在工具栏中点选左上角的那个“选择”工具图标,在图片的剩余部分点击一下,按键盘上的“Delete”键,将剩余部分删除。最后,再按Ctrl + V 快捷键将蝴蝶重新粘贴回来(见下图)。 |
|
| 5、点击时间轴下面的“添加运动引导层按钮”,新建一个引导层。然后选中引导层的第1帧,并在工具栏中点选“铅笔工具”图标,在左下边的选项中选择“平滑”选项。用铅笔在舞台中画一条蝴蝶运动的轨迹线。 |
 |
|
| |